Revenue per Available Room (RevPAR) is one of the most important metrics in the hospitality industry. It tells hotel owners and investors how efficiently a property is generating revenue from its available rooms. Whether you manage a small motel or analyze hotel stocks, knowing how to calculate and track RevPAR is an essential metric to know how a business is doing. It’s similar to the Average Daily Rate (ADR), but there are important differences to be aware of.
In this guide, I’ll cover:
- What RevPAR and ADR are (and how they differ)
- The formulas for each metric
- How to calculate them in Excel
- A real-world example dataset
Download the practice file here
How do you calculate RevPAR and ADR?
RevPAR stands for Revenue per Available Room. Unlike average daily rate (ADR), which only looks at occupied rooms, RevPAR takes into account all available rooms, giving you a more complete picture of overall performance.
The formula is as follows:
RevPAR = Room Revenue / Rooms Available
You can also calculate it an alternate way:
RevPAR = ADR x Occupancy Rate
Meanwhile, the formula for ADR is the following:
ADR = Room Revenue / Rooms Sold
As you can see, there is a close relationship between RevPAR and ADR, but each one gives you slightly different information.
A sample data set and calculation
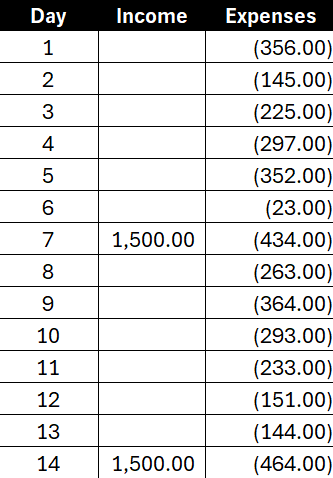
In the below example, which is a sample projection, dates are filled in for 2026 with estimated rooms sold and room revenue. The hotel has 100 rooms available, which doesn’t change over the course of the year.

To calculate the ADR, we need to take the total room revenue and divide it by the number of rooms sold:

Now, to calculate RevPAR, we’ll take room revenue and divide it by rooms available:

An alternative way to calculate this would be to compute the occupancy rate for each date, and then multiply that by the ADR:

As you can see, unless there is full occupancy, the RevPAR will always be lower than the ADR, simply because its denominator is larger (rooms available versus rooms sold).
Analyzing the data
Now that you’ve setup a data set showing these metrics, you can analyze it in Excel in a couple of ways. One way is through the creation of a pivot table, where you can summarize data by months at a time. You can put the date in the Rows section and then group by months. And by putting the ADR, RevPAR, and Occupancy fields into the values section, and setting them to display the average (rather than the sum), you can have an easy way to summarize your key performance indicators:

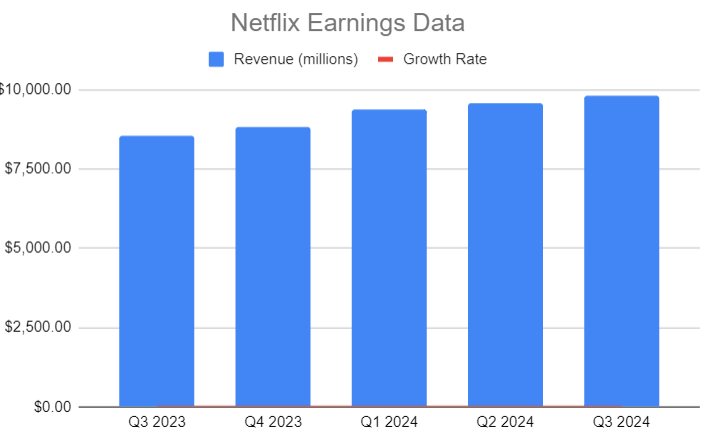
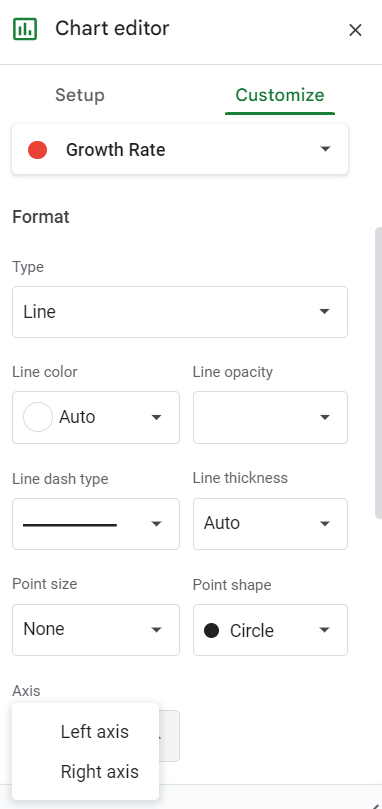
In addition, you could create a chart to compare ADR, RevPAR, and Occupancy, to identify trends and patterns in the data set. In the chart below, I’ve plotted all three items on line charts. I’ve put the occupancy on a secondary axis and adjusted the scale so that it fits firmly below the ADR and RevPAR figures, ensuring there is no overlap.

If you liked this post on How to Calculate RevPAR in Excel Using a Formula, please give this site a like on Facebook and also be sure to check out some of the many templates that we have available for download. You can also follow me on Twitter and YouTube. Also, please consider buying me a coffee if you find my website helpful and would like to support it.